そういえばブログの方で宣伝していなかったのですが、エンジニアのにくきゅうさんと、ボイストレーナーのにっとさんと共に、Over Realism Radioというラジオをゆるーく始めました。

Over Realism Radio
「生きながら、好きなことをやっていく」ために考える会です。 ▼ここで喋る人たち にくきゅう(https://twitter.com/nikuniku9) 影織(https://twitter.com/kageori_ar) にっとメガネ(https://twitter.com/ni…
タイマー開発のきっかけ
3人で話していると、話している時間に偏りが出てしまいがち、という問題が出てきたのですね。
そこで、各人持ち時間制にして、話している時間をわかりやすく見えるような仕組みを作ることにしました。
VoiceChrono
名前はVoiceChronoです。かっこいいでしょ。Chronoって接頭語だっけ?こまけぇこたぁいいんだよ
以下のリンクからどうぞ。スマホからでも体験できます。

VoiceChrono
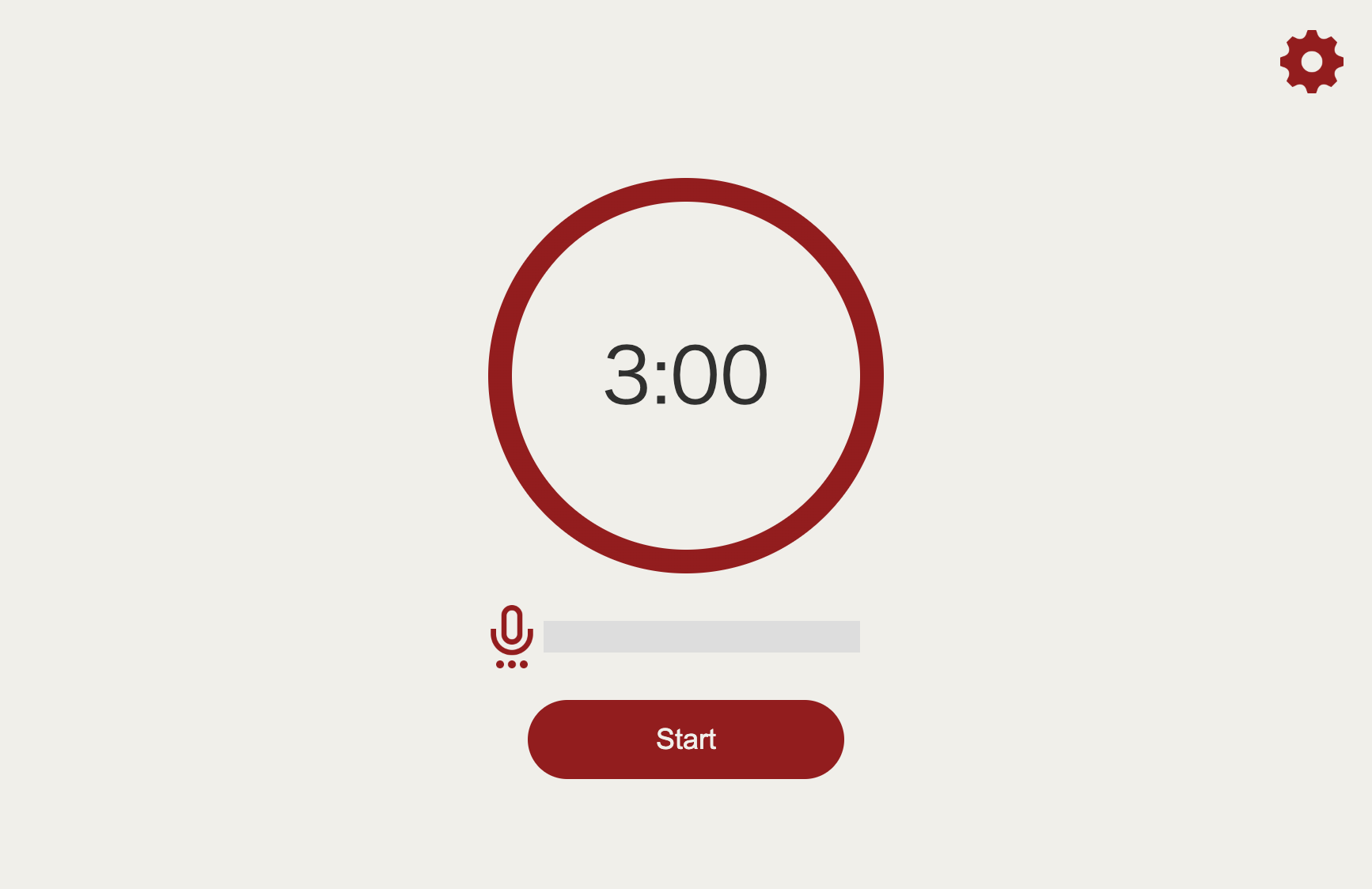
The timer capturing microphone audio, counting down only during speech.
使い方
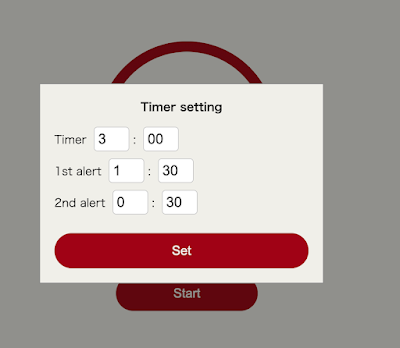
最初にタイマーの時間と、1回目・2回目のアラート(そろそろ終わりですよ〜)が鳴る時間をセットして、スタートするだけ。
スタートボタン押下後、マイク使用を許可したら、その後はカウントが0になるまで、マイクが一定ボリュームを検知している時だけカウントダウンが進むようになります。
この画面を収録時にみんなで共有して、時間を測りながら話してみることにしました。
ポイント
HTML, CSS, JSのみで開発
ライブラリ・フレームワークは使っていません。
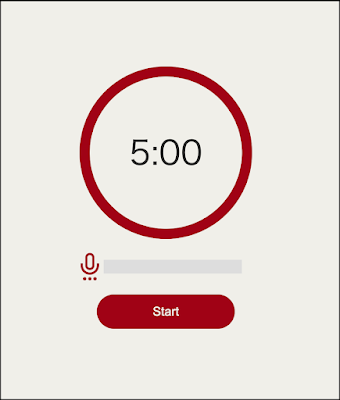
最小構成の超シンプルUI
シンプルイズベストである。
そしておなじみ(?)影織カラーにしてみた。
タイマーセッティングのバリデーションを頑張りました
・1回目アラートより2回目アラートの方が前の時間になっている場合
・アラートの時間がタイマーを超えてる場合
あたりの入力が来た場合、ボタンを非活性にして押せないようにしました。
それ以外でなんか変な挙動があったら教えて欲しい...( 'ω')
(VueとかReact使ったらもっと簡単にバインディングできるんだろうけど...)
反省点
設計をミスった笑
読まんでもいい反省点(折りたたんでいます)
初手でとりあえずタイマーとマイク入力部分を、オブジェクト思考について1mmも考えずに作ったので、後からタイマーの時間を自由に設定できる仕組みを追加したときにめちゃくちゃしんどくなって、クラス化して作り直すことになったのが敗因。最初からもう少し考えて。
あとはタイマーのカウントとマイクの入力周りがだいぶ密結合になってるのと、そのクラスそこで呼ぶか?みたいな無理矢理な部分がいくつかあるのが、ホントはちょっといや...( ‘ᾥ’ )
とはいえ、とりあえずこれでversion1.0が完成ということで( ˘ω˘ )






0 コメント