みんなもう遊んでみたかい?( 'ω')

これをSteamでもリリースすべく、調査に奮闘していました。

また、
(スマホでも動作しますが、動作的にPCでChromeからご覧いただくことを推奨しています)

Pepa's Adventure
This is the adventure story of Pepa, the paper fairy.
Steamとの統合
HTMLゲームをSteamでリリースするにあたって、デスクトップ向けにパッケージングし、ネイティブアプリケーションとして実行できるようにする必要があります。
Steamと統合するためのパッケージとしては、Greenworksが有名なのですが、十分なメンテナンスがされていなかったり、ビルド手順がちょっと複雑だったりというところで、使うのを躊躇していました。
そこで見つけたのがこちらのSteamworks.jsです。
ceifa/steamworks.js: A steamworks implementation for nw.js/electron games
A steamworks implementation for nw.js/electron games - ceifa/steamworks.js: A steamworks implementation for nw.js/electron games
Steamworks.jsを使ったパッケージ化手順
導入・最小構成での動作
まずは最小構成で動かしてみるのがおすすめ。
Steamworks.js内のtest/electronフォルダが最小構成です。
空フォルダを作成し、その中に以下の4ファイルをコピーしてきて配置してみましょう。
.
├── index.html
├── main.js
├── package.json
└── renderer.js
package.jsonを開いて、
"dependencies": {
"steamworks.js": "../.."
},
の部分を、
"dependencies": {
"steamworks.js": "^0.3.1"
},
と置き換えます。
それから、Steamのアプリを立ち上げてください。
 |
| こんな感じで。 |
$ npm install
$ npm start
で、アプリが立ち上がり、以下のような画面が出てくるはずです。
activate overlayボタンをクリックすると、Steamの画面に遷移して、example.comにアクセスできます。
$ npm run build
を叩くと、steamworks.js-electron-test-darwin-arm64というフォルダが作成されて、その中に.appという拡張子のアプリが作成されます(Macの場合)。
起動すると、無事にアプリとして立ち上がることが確認できます。
Steamを起動しないと、caught Error: failed to init the steamworks API というエラーが出て、名前も表示されず、activate overlayボタンも機能しません。
この部分で相当悩みました。ちゃんとSteamを起動しておくことが必要です。
自分のアプリで動作させてみる
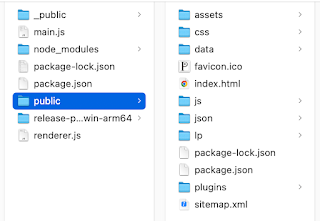
先ほど動いた最小構成のフォルダのindex.htmlを置き換えましょう。
私の場合、publicフォルダの中にindex.htmlが入っているので、publicフォルダをmain.jsやrenderer.jsと同じ階層に置きました。
そしてmain.js内のL.22を以下のように書き換えました(フォルダ構成に応じてパスを書き換えてください)。
mainWindow.loadFile('public/index.html')
また、自分のゲームがSteamと無事に統合できているかも確認したかったので、サンプル内の
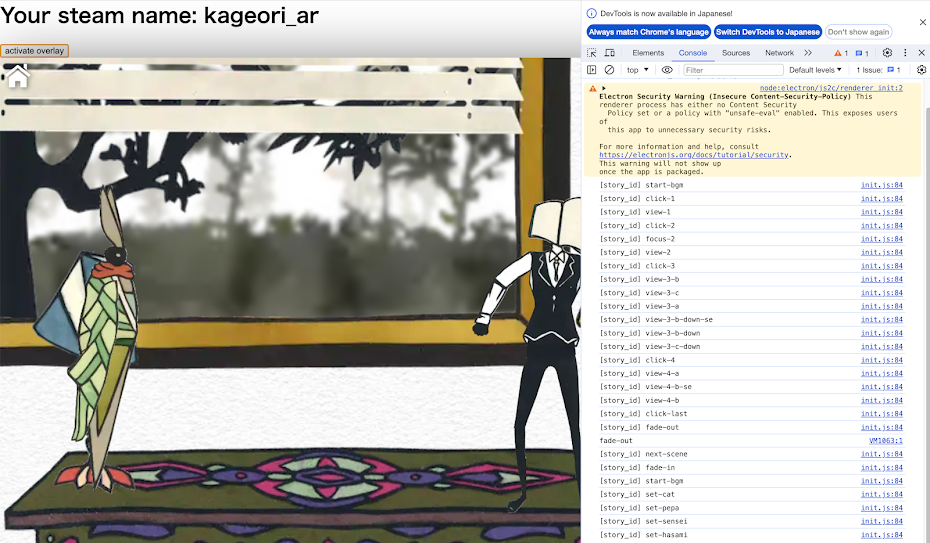
<h1>Your steam name: <span id="name"></span></h1>
<button id="activateOverlay">activate overlay</button>
<script src="./renderer.js"></script>
の部分を、自分のコードのindex.htmlにコピペで追加しておき、
./renderer.jsの部分を../renderer.jsと書き換えておきました(index.htmlはpublicフォルダ内に入れているので、パスを合わせるため)。
この状態で立ち上げてみると...
想定通り、ゲーム画面上部に、先ほどと同じsteam名が表示され、activate overlayボタンも機能しました!
Steamworks.jsのAPIを深く知る
https://github.com/ceifa/steamworks.js/blob/main/client.d.ts の中に、APIの宣言がシンプルにまとめられています。
例えば、サンプルのように外部サイトにアクセスさせたい場合は、
client.overlay.activateToWebPage('https://www.example.com/')
のような形で呼び出せますし、
言語を取得したいのであれば、
client.apps.currentGameLanguage()
のような形で呼び出せる、ということですね。
まとめ
HTMLゲームのSteam対応、記事が全然見つからず、かなり難儀しました。
試行錯誤の末、無事に疎通した時はガッツポーズしました。
これさえできれば、HTMLゲームも簡単にSteam上でリリースできますね...!
あとはリリース対応が待っています。
もうひと頑張りだ!

 先日、Pepa's Adventureというゲームをリリースしました。
先日、Pepa's Adventureというゲームをリリースしました。





0 コメント