ようやくSteamへゲームをアップしました...長い道のりだった...
今回のブログでは、その備忘録をまとめておきます。
ビルド手順
以下の記事がめちゃくちゃわかりやすいです。
Win・Mac両方対応するためのデポとビルドの設定
![Steam(works)でMacとWindowsの両方に対応するデポとビルドの設定方法【Steam】【Mac】【Windows】 - (:3[kanのメモ帳]](https://cdn-ak.f.st-hatena.com/images/fotolife/k/kan_kikuchi/20201103/20201103161100.jpg)
Steam(works)でMacとWindowsの両方に対応するデポとビルドの設定方法【Steam】【Mac】【Windows】 - (:3[kanのメモ帳]
はじめに 今回はSteam(works)でMacとWindowsの両方に対応する方法の解説記事です! なお、あくまでSteamworksでどう両対応するかという話で、どのようにゲームを実装するかという話ではありません。 また、Steamworksの登録は済んでいる前提ですのであしからず。 Steam(works)でMacとWindowsの両方に対応する方法
複数プラットフォーム対応するには、まず、WIn用とMac用のデポとビルドの設定をしておきます(上記リンクの手順に従ってください)。
簡単に言うと、それぞれのアップロード先を準備しておく、というイメージです。
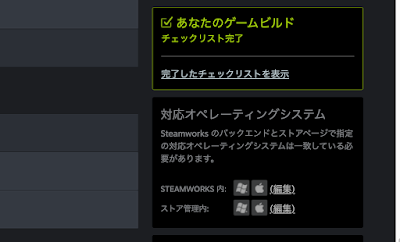
リンク先に書かれていない注意点として、
チェックリストページの右下の「対応オペレーティングシステム」を揃えておくことと、
アプリデータ管理のインストールのところで、起動オプションをセットしておくことを忘れずに。
上記設定ができたら、ビルドをアップしていきましょう。
以下の手順がめちゃくちゃわかりやすかったです。
Mac用
![Steam(works)へゲームをアップロードする方法(Mac編)【Steam】【Mac】 - (:3[kanのメモ帳]](https://cdn-ak.f.st-hatena.com/images/fotolife/k/kan_kikuchi/20201103/20201103154308.jpg)
Steam(works)へゲームをアップロードする方法(Mac編)【Steam】【Mac】 - (:3[kanのメモ帳]
はじめに 今回はゲームのビルド(実行ファイル)をSteam(works)にアップロードする方法の解説記事です!なお、新規の時もアップデート時も同じ方法になります。 ちなみに、Steamworksの登録は済んでいる前提で、OSがMacの場合なのであしからず。 Windowsのゲームをアップロードしたい場合は以下の記事を参照の事。 またMacとWindowsと両対応したい場合は以下の記事を参照の事。 Steam(works)へゲームをアップロードする方法(Mac編)
Win用
![Steam(works)へゲームをアップロードする方法(Windows編)【Steam】【Windows】 - (:3[kanのメモ帳]](https://cdn-ak.f.st-hatena.com/images/fotolife/k/kan_kikuchi/20201103/20201103143456.jpg)
Steam(works)へゲームをアップロードする方法(Windows編)【Steam】【Windows】 - (:3[kanのメモ帳]
はじめに 今回はゲームのビルド(実行ファイル)をSteam(works)にアップロードする方法の解説記事です!なお、新規の時もアップデート時も同じ方法になります。 ちなみに、Steamworksの登録は済んでいる前提で、OSがWindowsの場合なのであしからず。 Macのゲームをアップロードしたい場合は以下の記事を参照の事。 またMacとWindowsと両対応したい場合は以下の記事を参照の事。 Steam(works)へゲームをアップロードする方法(Windows編)
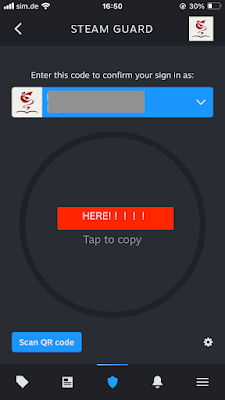
アップロード時に、2段階認証を確認されます。
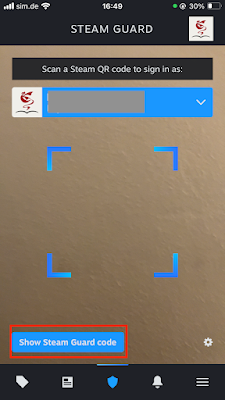
モバイル版のSteamを入れている場合、画面下部真ん中のアイコンを開いて、左下のShow Steam Guard codeを開き、
 |
| Here!!!!の部分です |
無事に完了したら、「公開」のタブから公開しましょう(リリース前ならば、その情報がストアから見えることはありません)。
store beta modeというページで、どのように見えるかが確認できます。
ちなみにこのページから、ゲームを落としてきて起動チェックすることも可能です。
問題なく立ち上がるかを確認しておきましょう。







0 コメント