
Stable Diffusionで画像生成すると、基本的には512*512のサイズで生成されます。
いい感じの画像ができてきたぞ!
でも、今回は動画で使いたいから、横長の画像が欲しいんだよな...
あーあ、今手元にある正方形の画像に、生成した画像によくマッチした背景を追加できたらいいのになぁ( 'ω')
...それ、アウトペインティング機能でできます。
アウトペインティング機能
既存で入っているOutpainting mk2またはPoor man's outpaintingという機能を使います。
Outpainting mk2は、かなりダイナミックに新しい画像を生成してくれて、
Poor man's outpaintingは、元のイメージに寄せて、比較的おとなしめの描き足しをしてくれる印象です。
使い方
img2imgを開いて、描き足ししたい画像をアップします。
この時、この元画像のプロンプトを入れておくことをおすすめします。
プロンプトを忘れてしまった場合は、こちらを参考にプロンプトを復元してください。
下にスクロールして、最下部にあるScriptから、Outpainting mk2またはPoor man's outpaintingを選択します。
Outpainting mk2の場合、
Pixels to expandで描き足す幅のピクセル数を決められます。
8刻みで、最小8から設定できますが、最低でも64ピクセル描き足されてしまうようですので、64を選択するのがおすすめ(後述)。
Mask blurは、元のイラストとの境目のぼかし具合を選択できます。
Outpainting directionで描き足す方向を決められます。
全部選択して、一度に生成することも可能ですが、一方向ずつ着実に生成した方が、ガチャ失敗しにくいです。
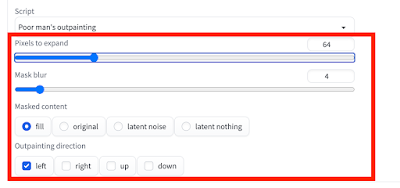
Poor man's outpaintingの場合の設定値も、上記とほぼ同じです。
Pixels to expandとMask blurをよしなに設定しましょう。
Masked contentはfillでOKです。
ちなみにPoor man's outpaintingでは、Batch countを上げても、毎回1枚しか生成されないようです。
生成時のコツ
少しずつ描き足しましょう。
いきなり欲張ってたくさん描き足すとカオスになりがち。
 |
| 左右128pxを同時に描き足した結果。 |
たとえば最終的に横長画像を作りたいのであれば、右64pxで生成→出力結果から左64pxで生成→さらにその出力結果から右64pxで生成...という形で、バランスよく交互に広げていくのがおすすめ(この後、具体的にどのように拡張していったかを画像添付します)。
 |
| 左右いっぺんに作ると、片方が良くてももう片方が惜しいな〜となることも。 |
思った画像が全然仕上がらない場合、思い切ってプロンプトを一旦全消去して、描き足したいものの名前だけをプロンプトに入れて生成する、というのもおすすめです。
今回、私の元絵のプロンプトには、 a goddess of the sunとかtempleとかという単語が入っていたので、拡張された絵にも人や建造物が入り込んで、謎の絵が生成されがちでした。
 |
| 違う、そうじゃない |
シンプルにskyとだけ入れたら、むしろいい感じに生成してくれました。
うまく生成できない時のトラブルシューティング
Denoising strengthが低すぎると、全然画像を描き足してくれません。
0.5-0.8くらいで色々試してみましょう。
 |
| 左側を64px描き足したつもりで、全然描き足せなかった |
Seedが-1になっていることを確認してください。
-1以外の固定の数値が入っていると、何回やっても同じ画像になります。
元画像と同じCheckpointを使ってください。
別のモデルを使うと、書き足した部分だけ絵の雰囲気やタッチが変わってしまいます。
描き足しの様子
参考までに、私の書き足しの様子はこんな感じでした。
 |
| 元画像 |
 |
| (顔周りもついでにinpaintで修正してます) |
 |
| 左側の空が気に食わなかったので方針転換 |
 |
| アハ体験みたいにちょっとずつ拡張していきます |
まとめ
前回、動画用に画像を作ったときは、正方形の画像をどうにかサイズ拡大して...と試行錯誤していたのですが、
アウトペインティング機能を使えば、だいぶ楽に、そして綺麗に画像を拡張できるとわかったので、めちゃくちゃありがたいな〜と感じました。
今後も積極的に使っていきたいです。





















0 コメント