GitLab Pagesで静的ページを公開したので、その手順を備忘録としてまとめておきます。
手順
フォルダの設定
.gitlab-ci.ymlの追加
.gitlab-ci.ymlは、GitLab CI/CDの設定ファイルです。
※Ci/CDってなーに?教えてChatGPTさん!(読み飛ばしても大丈夫)
- CI/CDは、Continuous Integration(継続的インテグレーション)と Continuous Deployment(継続的デプロイメント)の略称です。
- これは、ソフトウェア開発プロセスにおいて、ソースコードの変更を自動的にビルド、テスト、デプロイするための手法とツールの組み合わせを指します。
- CI(継続的インテグレーション)は、開発者がソースコードをリポジトリにプッシュした際に、自動的にビルドやテストを行うプロセスです。
これにより、コードの品質や互換性の問題を早期に検出し、開発者がより迅速にフィードバックを受けることができます。 - CD(継続的デプロイメント)は、ビルドやテストに合格したコードを自動的に本番環境にデプロイするプロセスです。
これにより、開発者は手動でデプロイする手間やリスクを削減し、変更を素早く安全に顧客やユーザーに提供することができます。
これをルートディレクトリ直下(publicフォルダと同じところ)に置きます。
GitLab Pagesでは、publicでないといけないようです。
onlyには、ジョブを実行するブランチを指定しています。
今回の場合、mainブランチにコードがpushされた時のみ、デプロイされるようになります。
scriptには、もしnodeなどで実行するスクリプトを書きます。
今回、スクリプトは使わないのですが、書かないと、
jobs pages config should implement a script: or a trigger: keyword
というエラーが発生するので、適当にecho文を書いておきます。
ここまで準備できたら、ジョブを実行するブランチ(今回の場合はmain)をpushしてみましょう。
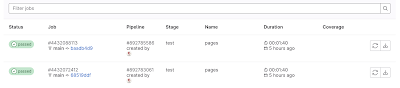
左のメニューのBuild > Pipelines またはBuild > Jobsの中で、このようにJobがrunしているのが確認できるはずです。
もしrunしていないようであれば、Build > Pipeline editorから.gitlab-ci.ymlファイルを直接いじってしまいましょう(先程のymlの内容を書き込めばOKです。左上のブランチが想定通りのものか確認するように!)
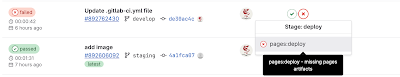
デプロイに失敗していたら、Build > Pipelinesの中で、失敗してバツが出ているところにカーソルを合わせると、エラーメッセージを確認できます。
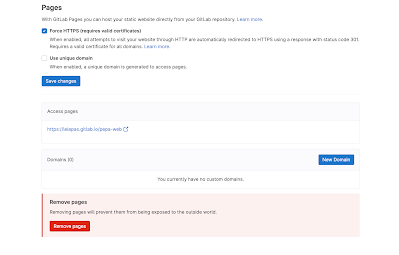
passedという緑色のマークが出ていたら、無事公開できています!










2 コメント
すげ〜あっという間に公開できちゃうね。
返信削除簡単なLPならこの方法でできちゃうから、超便利!!!
ですね!デプロイの制限はあるものの、無料で簡単にできるので、今後積極的に使っていきたいです。
削除