GitLab Pagesで作ったサイトを、自分のサブドメインで公開してみよう!
手順
※GitLab Pagesでのサイトの公開手順はこちらをご覧ください。すでに公開しているという前提で解説をスタートします。
GitLab Pagesでの設定
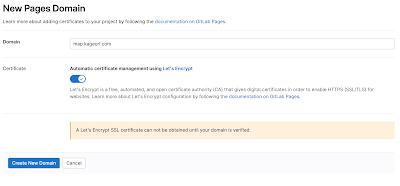
GitLab Pagesの左側のOperates > Pagesを開いて、New Domainという青いボタンをクリックします。
Domainの部分に、自分のつけたいサブドメインの名前を入力して、Create New Domainをクリックします。
お名前.com側での設定
ここからは、ドメインを取得したサービスのページでの設定になります。
私はお名前.comを使っているので、その画面で説明していきます。
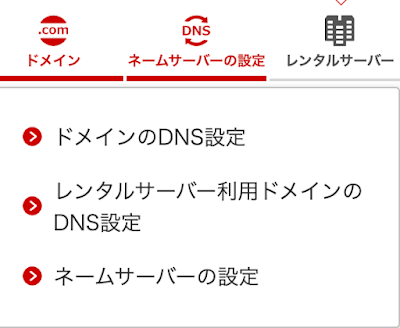
管理画面に入り、ネームサーバーの設定 > ドメインのDNS設定を開きます。
設定するドメインを選択し、DNSレコード設定を利用するを選択します。
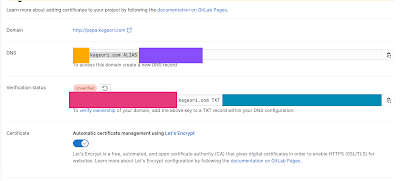
それぞれ、DNSをCNAME、Verification statusをTXTに登録します。
TTLはいずれも3600でOKです。
どこに何を書くかわかりやすいよう、色分けして見ました。
 |
| GItLab側からコピーして、各色の対応する部分に貼り付けて登録します |
 |
| ALIASとありますが、CNAMEで設定します |
 |
| 一番下のこの部分は、チェックを入れたままで |
追加したら、確認画面へ進んでください。
設定画面にいく途中で、月額のドメイン管理サービスについて聞かれることがありますが、無視してOKです。
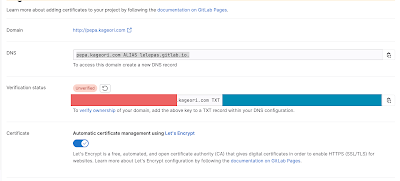
DNS反映後のVerification
数分待つと、設定が反映されます。
nslookup -type=CNAME map.kageori.com
というコマンドをターミナルで叩き、設定が行き渡っているかどうかを確認できます(map.kageori.comの部分を、ご自身で設定したサブドメインに入れ替えてください)。
map.kageori.com canonical name = lelepas.gitlab.io.
のような形で、canonicalが設定されていることが確認できたらOKです!
最後にGitLabの方の設定画面に戻り、Verification statusの横のボタンをクリックして、リロードすると、Verifiedと表示されるはずです。
 |
| 赤矢印の部分です |
まとめ
ドメインの設定難しい...(´・ω・)
と思って、これまでこのブログ以外でサブドメインを使うことがなかったのですが、
今回設定してみたことで、一つ理解が深まりました!
(読まなくてもいい)おまけ
影織のGitLabのアカウントのlelepasの由来
京王線沿線のLe repas(ルパ)ってパン屋が好きなんですが、あれずっと「れれぱす」だと思ってたんです。
みんなも一度はそう思うでしょ????
れれぱすって音が可愛いなと思ったのでlelepasです(lerepasじゃないんだ)。
れれぱす!!(๑╹ω╹๑ )










0 コメント