シリーズ目次
MindARについて
今回は、MindARというライブラリを使っていきます。
ARを作るにあたって、A-FrameというWebフレームワークを使うやり方と、Three.jsというJavaScriptライブラリを使うやり方があります。
今回は、A-Frameを使ったやり方をご紹介します。
最小構成のコードを動かす
まず、シンプルなコードを動かしてみましょう。
適当なフォルダを作成し、その中にindex.htmlファイルを作成して、以下のコードを貼り付けます。
クロスドメイン制約があるため、ローカルサーバーを立ち上げてアクセスしないと、カメラが立ち上がらないので注意が必要です。
サーバーを立ち上げる際、DockerやMAMPなどのサービスを使ってもいいのですが、Web Server for ChromeというChromeの拡張機能を使うと、とても簡単です。
2023年6月現在、こちらの拡張機能がDeprecatedになっているようです。
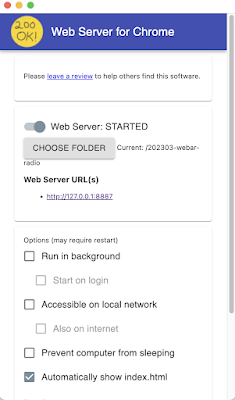
ほぼ同じように使えるサービスがこちらです。
Choose folderのボタンをクリックして、先ほど作ったフォルダを指定しましょう。
その後、http://127.0.0.1:8887にアクセスすると、画面が立ち上がります。
カメラが立ち上がったら、こちら画像をかざしてみましょう。
以下のように、マーカーの上に、青い長方形が重ねて表示されたら成功です!
コードの解説
コードを上からざっくり解読していきます。
<head>の中で、メタタグと、いくつかのスクリプトを読み込んでいます。
読み込んでいるスクリプトは、A-Frameのスクリプトと、MindARのスクリプトです。
<body>の中には、<a-scene>と呼ばれるエンティティ(要素)を一つ置きます。
これが、カメラが立ち上がった時に映るシーンとなります。
a-sceneは以下の引数を持っています。
・mindar-image="imageTargetSrc: https://cdn.jsdelivr.net/gh/hiukim/mind-ar-js@1.2.1/examples/image-tracking/assets/card-example/card.mind;"
マーカー画像のパスを指定しています。
・vr-mode-ui="enabled: false"
A-Frameを使ってVRワールドを作ることもできるため、VRワールドに入るボタンや、互換性モーダルなどのUIが提供されています。
今回は使わないのでenabled: falseを設定しておきます。
・device-orientation-permission-ui="enabled: false"
デバイスモーションセンサーの使用許可を求めるモーダルの表示を設定します。
こちらも今回は使わないのでenabled: falseを設定しておきます。
<a-scene>の中に、<a-camera>と<a-entity>を置きます。
<a-camera>がARを表示するためのカメラで、
<a-entity>がマーカー画像を検知した時に表示されるオブジェクトです。
<a-camera>も二つの引数を持っています。
・position="0 0 0"
カメラの位置を決めます。原点に置いておきましょう。
・look-controls="enabled: false"
VR ヘッドマウントディスプレイやマウスを動かした時や、画面をドラッグした時に、オブジェクトをぐりぐり動かすかどうかを決めます。
今回この機能は使わないので、enabled: falseを設定しておきます。
<a-entity>の引数は以下の通りです。ここまで設定してきた引数は、A-Frameでデフォルトで使えるものですが、次の引数はMindAR固有の引数です。
・mindar-image-target="targetIndex: 0"
複数画像をマーカー登録した場合に、targetIndexを指定します。
単一画像マーカーを生成した場合は、0を入れておきましょう。
<a-entity>の中には、<a-plane>が入っています。
これを<a-box>や<a-gltf-model>などに置き換えれば、自由に表示オブジェクトを差し替えることができます。
<a-plane>は平面を表示するためのエンティティで、引数でサイズや色などを指定しています。
このあたりはA-Frameの記法なので、詳細は公式サイトなどから確認してみてください。
マーカーを任意の画像に差し替える
マーカー用ファイルを生成する
3Dモデルを配置する
 |
| Before |
 |
| After |












0 コメント