スライド作成にMarpをよく使っているのですが、
毎回スライドを作るごとに、自作テーマを移植してくるの面倒だな...( ˘ω˘ )
と悩んでいました。
Marpのテーマはパスを指定することで使えるのですが、絶対パスだとうまく適用されないようです。
そのため、毎回テーマを置いてある相対パスを調べるか、テーマフォルダをコピーして持ってくるかしていて、ちょっと面倒だったんですよね。
じゃ、公開してリンク発行したらええやん ( 'ω')
ということで、公開しました。
名付けてKageori-marpです(まんまかい)
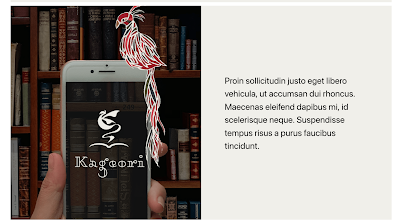
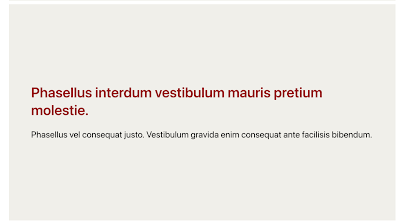
見た目 [Appearance]
こんな感じ。
ブログと色味を揃えているので、埋没してしまいますね笑
上記リンクからご覧いただくと、よりわかりやすいかなと思います。
シンプルなので、今後もう少し手を加えていきます。
ライセンスは"THE BEER-WARE LICENSE" です。
ご自由にお使いください。
もし気に入っていただけたら、ビール奢ってください。日本酒でも可!笑
使い方 [How to use]
上部メニューの三角形2つのマークをクリックして、Open Extention settingsを開く。
Markdown › Marp: Themesを開いて、そこにテーマのリンクを貼る。
以下リンクを貼ってOKをクリック。
https://gitlab.com/lelepas/kageori-marp/-/raw/main/theme/style.css
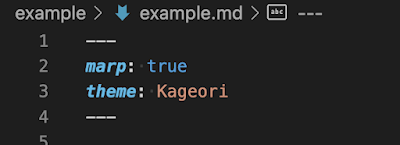
マークダウン側で、冒頭に
---
marp: true
theme: Kageori
---
と宣言しておく。
themeの名前の下に波線が出ていなければOKです。
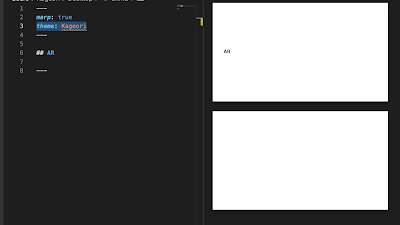
反映できていないと、こんな感じになります。
注意
gitから持ってきているので、ネットに繋いだ状態でないと正しく表示されません。
まとめ
これでスライド制作がまた捗りますね。
良き良き。










0 コメント