いつもポートフォリオサイトを貼っているのですが、
たまたま人のアカウントを見ていた時に、とても綺麗にまとまっているリンク集が貼られているのを見つけました。
なにそれかっこいい!自分もほしーい!( 'ω')
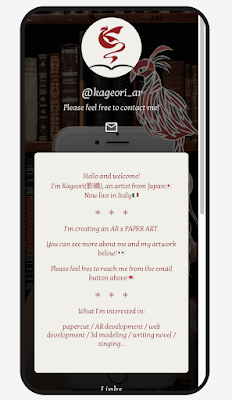
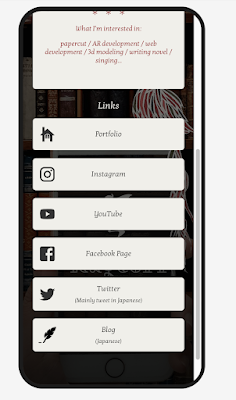
ということで作ってみたものがこちらです(料理番組風に)。
こちらのリンクからご覧いただくこともできます。
Beaconsの使い方
Beaconsは無料アカウントでも、かなり柔軟にカスタマイズできます。
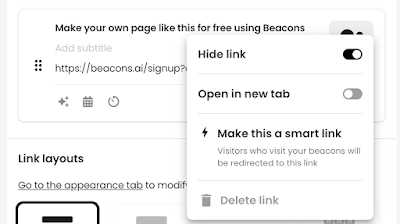
有料にすると、カスタムドメインが使えたり、ページ下部のロゴを消せたりしますが、無料版だけでも十分いい感じに仕上がります。
登録
こちらのリンクから登録します。
ユーザーネームがリンクになります。
手順に従って登録を進め、各種SNSリンクなどを入力していくだけで、ざっくり簡単にページを生成できます。
カスタマイズ
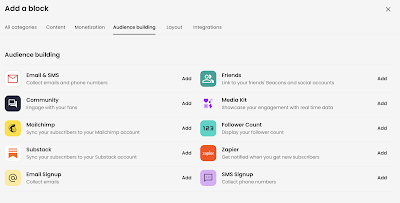
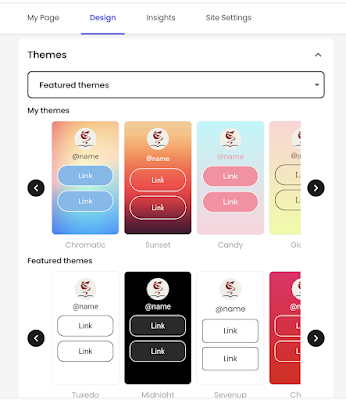
基本的にカスタマイズで触るのは「My Page」と「Design」です。
デザイン的な要素や、SNSリンクだけでなく、メールアドレスの収集や、Paypalと結びつけた有償リクエスト募集などもできるようです。
デザインは既存のものがかなり充実しています。
こだわりたい人は、私のように自作しても良いでしょう。
自作とは言っても、コーディングは一切せず、色や形を全て画面上でクリックして調整できます。
背景画像やフォントなど、組み合わせは無限にあるので、あれこれこだわるととても楽しいです。
基本的に英語ユーザー向けに作られているので、サイト内は基本的に英語です。
とはいえ、そこまで難しい英語はありません。
ただ、日本語のフォントが選べない点は少々辛いかもしれません。
それでも、かなり綺麗なサイトを、ほぼ制限を感じることなく自由に作れるのでありがたいです。
まとめ
わざわざ自分でゼロから作らなくても、ノーコードでここまで綺麗なサイトを簡単に作れるって素晴らしいですね。
気になる方は、ぜひ使ってみてください!











0 コメント