ここまでのあらすじ
手順
1. IFTTTのアカウントを登録し、BloggerとTwitterのレシピを生成
本記事ではIFTTT側のアカウント登録方法や、詳細な設定手順については割愛します。
こんな感じで、「Bloggerに新規投稿があったら、ツイートする」というレシピを作っておきましょう。
※この時、「画像と共にツイートする(Post a tweet with image)」を選ばないように!
画像なし(Post a tweet)の方を選びましょう。
必ず、Add ingredientからPostUrlを含めるようにしましょう。
2. Blogger側での設定
テーマ > HTMLを編集を開き、
以下のコードを</head>の直前に埋め込みます。
Twitterアカウント(4行目)と、画像が見つからない場合のサムネイル画像URL(18行目)は、適宜変更してください。
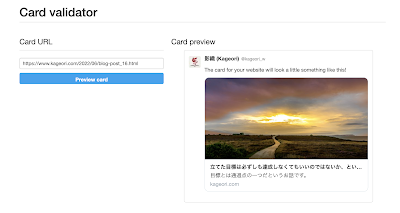
3. Card Validatorで動作確認
無事に設定できたかは、わざわざ新しい投稿をいくつも作って確認しなくても大丈夫です。
Twitterの開発者向けツールの、Card Validatorを開き、自分の過去のブログ記事のURLを適当に貼ってみましょう。
これでカードが想定通りに表示されればOKです!
 |
| そうそうこういう感じに出したかった!!! |
4. いざ投稿
IFTTT側で設定した投稿文言と、リンクから生成されるTwitterカード、どちらもいい感じに表示されるか、テスト投稿です。
 |
| できてる!!!!! |
やったね!!!!
まとめ
今回ちゃんと調べてみるまで、Twitterカード形式で表示するには、
IFTTT側で色々設定する必要があるかと思っていたのですが、
Webサイト側で設定すればよかったんですね。
また一つ賢くなれたね٩( 'ω' )و
ますますTwitterから読みやすく設定できたので、よかったよかった。







0 コメント