※Marpって何?って人はこちらからどうぞ。
今日は、Marpで、見出しの一部分にだけ色をつけたい場合の対処法を書きます。
手順
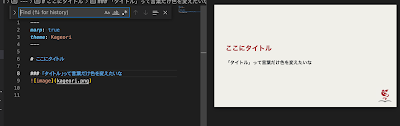
例として、スライドを一枚用意してみました。
この「ここにタイトル」という題名の、「タイトル」という部分だけ色を変えたいとしましょう。
<span style="color:green;">タイトル</span>
のように変えてみました。
が、タグがそのまま文字列で表示されてしまいます。
検索窓に marp htmlと入れて、
Enable HTMLにチェックを入れましょう。
解説
VSCodeのMarp拡張では、セキュリティの都合で、HTMLタグの使用がデフォルトで制限されているみたいです。
まとめ
MarpでHTML編集できるようにするためには、設定でEnable HTMLにしましょう。
これでよりリッチなスライドが作れますね!やったー!

 こんにちは。Marp芸人の影織です。
こんにちは。Marp芸人の影織です。





0 コメント