先日、Marpを使ってマークダウンでスライドを作る方法をご紹介しました。
今回は、スライドの見た目をCSSで整えるための方法をまとめます。
手順
CSSのファイルを準備
command(WindowsではCtrl) + ,(カンマ)キーを押して、settingを開いて、検索窓にMarp themeと入力します。
 |
| こんな画面が開くはず |
スライドに当てたいCSSファイルを準備します。
今回は、slide0.mdにCSSを当ててみましょう。
slide0.mdのあるディレクトリに、theme/style.cssファイルを追加します。
先ほど開いたsettingの中で、UserとWorkspaceというタブがあるのですが、Workspaceの方で、Add Itemして、ファイルパスを記入します。
今回の場合./theme/style.cssとなりますね。
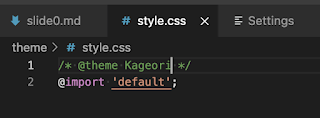
最初の行で、このスタイルに命名します。
今回は名付けてKageoriスタイル。
そして、デフォルトのスタイルをインポートしておきます。
これにより、色やフォントサイズを変えたい部分だけ追加すればいいので、楽です。
/* @theme 好きな名前 */
@import 'default';
と書いたら、その後はお好きにCSSを当てましょう。
CSSの当て方は、公式ページを参照すると良きです。
mdファイル側の設定
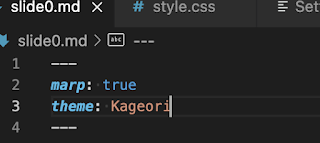
その後、CSSを反映したいマークダウンファイルの冒頭に、---
marp: true
theme: Kageori
---
という形で、themeを追加します。








0 コメント