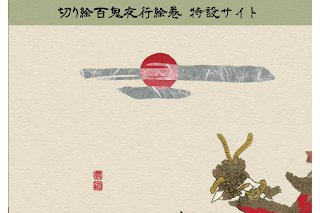
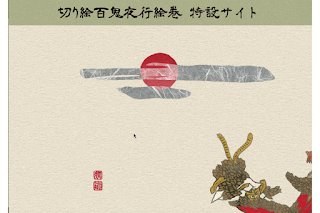
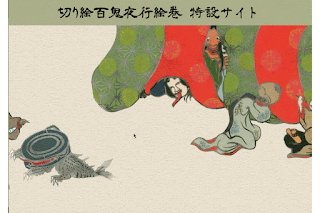
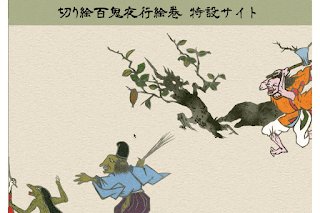
そこで、横に長い絵巻画像をサイトに貼り付けていたのですが、ページを表示させると、一番左側(絵巻の最後の部分)が表示されてしまっていました。
 |
| こう。 |
でも、絵巻は右から左に進むので、ページ表示されたら、画像右側の冒頭部分が出て欲しかったんですね。
この問題は以下のCSS1行で解決しました。
これは本来、右から左に書くヘブライ語やアラビア語のテキストなどで使われるCSSのようですが、こんな感じで、画像の開始位置を右端にする場合にもトリッキーに使えることがわかりました。
 |
| やったね! |
週1回、限定コラムを配信しています。
イベント・講座のお知らせを、読者の方限定でご案内することがあります。
登録無料で、購読解除もワンクリックでできます。
ぜひご登録を٩( 'ω' )و
登録ありがとうございます!
メールアドレスの確認メールをお送りしましたので、ボタンを押して登録を完了させてください。
※迷惑メールボックスやプロモーションフォルダに入っていることがありますので、ご確認ください。
0 コメント