Type Scaleという、いい感じのフォントのバランスを算出してくれる無料のWebサービスを使ってみました。
使い方
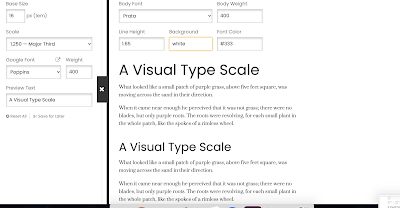
左側のBase Sizeが、基準となる文字サイズになります。
Scaleで、文字サイズを何倍で拡大・縮小するかを設定できます。
Scaleで、文字サイズを何倍で拡大・縮小するかを設定できます。
こんな感じで、Preview Textは日本語も入ります。
Preview Text下にある "Save for later"をクリックすると、設定値が保存されたリンクを生成できます。これをブックマークしておけば、いつでも確認できますね。
右側の緑色矢印の部分を開くと、こんな感じでプレビューを確認できます。
色を変えてみたり、フォントを変えてみたりして、雰囲気をチェック。
ただ、選べるフォントに日本語フォントがないのはちょっと残念。

下にあるGrab the CSSボタンを押すと、このフォントサイズのCSSを一発で作ってくれるので大変便利です。
まとめ
フォントサイズのバランスを整えることで、情報が格段に見やすくなります。
サイトやアプリを作る時にぜひ使ってみてください。








0 コメント