Unity + VuforiaARでgifを表示させる方法を調べたので、備忘録としてまとめておきます。
こちらの動画を参考にしました。
手順
GifをSpriteに変換
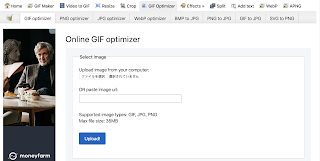
https://ezgif.com/optimizeにアクセスして、Gif optimizerからGifを選択して、アップロードする(Upload!のボタンを押す)。画面下部の、convertボタンをクリックし、to spriteを選択。
画面遷移後、Convert to Sprite Sheet!のボタンをクリック。設定は特にいじらなくて良い。
ねこちゃんがほにほにしている間しばらく待つ。
Sprite化できたら、右端saveでダウンロード。
Gifを追加する下処理
Sprite化したGif(png形式)を、UnityのAssetsに放り込む。
そのSpriteを選択し、Inspectorで開く。
上記のように、Texture TypeをSprite(2D and UI)にし、Sprite ModeをMultipleにする。
Sprite Editorボタンを押して開く。
開けない場合、上部ツールバーのWindow > Package Managerを開いて、2D Spriteを検索しInstallしておく。
Sprite Editorのタブのちょっと下に、Sliceと書かれた小さなタブがある。これをクリックすると、Sliceの設定ができる。
先ほど貼った動画の中ではTypeがAutomaticになっているが、Grid By Cell Countをおすすめする(意図しないところでSliceされるのを防ぐため)。
Spriteは、Gifの画像群を一枚にべたっと貼ったものだが、これを一コマずつにした時に横が何コマ、縦何行になるか数えて、Culumn & Rowにそれぞれ数値を入れる。
数値を入れたらSliceして、Apply。
そのSpriteを選択し、Inspectorで開く。
上記のように、Texture TypeをSprite(2D and UI)にし、Sprite ModeをMultipleにする。
Sprite Editorボタンを押して開く。
開けない場合、上部ツールバーのWindow > Package Managerを開いて、2D Spriteを検索しInstallしておく。
Sprite Editorのタブのちょっと下に、Sliceと書かれた小さなタブがある。これをクリックすると、Sliceの設定ができる。
先ほど貼った動画の中ではTypeがAutomaticになっているが、Grid By Cell Countをおすすめする(意図しないところでSliceされるのを防ぐため)。
Spriteは、Gifの画像群を一枚にべたっと貼ったものだが、これを一コマずつにした時に横が何コマ、縦何行になるか数えて、Culumn & Rowにそれぞれ数値を入れる。
数値を入れたらSliceして、Apply。
UnityにGifを追加する
※ここから先はオレオレ実装です。もしもっと綺麗な実装のやり方をご存知でしたら、どなたかご教示いただけたら幸いです。
HierarchyのAR cameraを右クリックし、Vuforia Engine > Imageをクリックし、ImageTargetを生成。先ほど下処理したSpriteを、ImageTargetの子に指定。上部のツールバーからGame Object をCreate emptyして、Projectにドラッグアンドドロップして、プレハブ化しておく。
上部ツールバーからWindow > Animation > Animationを選択。
下図のように新規Animationが生成されるので、Createボタンを押す。
先ほど放り込んだSpriteをProjecth画面で見ると、右側に再生ボタンみたいなマークがついている。これをクリックすると、gifを構成している連番pngが開くので、その全てを選択。
先ほど開いたAnimation画面のタイムライン上にドラッグ&ドロップ。
(うまく追加できない場合は、一回Hierarchy上のGame Objectをクリックして、フォーカスを当てておく)
Hierarchy上のSpriteをクリックし、InspectorでAnimatorをAdd Componentする。
先ほど生成したAnimatorをアタッチする。
ここまでできたら、GameObjectは消してしまって良い。
マーカーを検知中のみアニメーションを動作させる
DefaultTrackableEventHandler.csにあるOnTrackingFound()及びOnTrackingLost()を下記のようにoverrideするScriptを書く(TimingScript.cs、もうちょっといい名前にすれば良かったかな...)。これをImageTargetにアタッチする。
これにより、マーカーを検知したらアニメーションが開始され、マーカーが外れたら一時停止するようになる。 再検知したら、途中で止まったところから再開する。
まとめ
所々トラップがありましたが、無事ARでさくっとGifを再生させられるようになりました。
困っている人のお役に立てば幸いです!