今日は、そのTwitter投稿用のデフォルトサムネイルを爆速でめちゃくちゃおしゃれに作った方法をご紹介しましょう。
pablo
使ったのが、こちらのpabloというサイトです。無料です。左側で写真を検索し、背景画像に設定できます。
すごくたくさん種類があるので、目移りします…!
その下のfiltersで、背景画像をモノトーンにしたり、ぼかしを入れたりできます。
その下のtextでテキストの位置調整や、名言を引用文として挿入したりできます。
自分のロゴがある場合、入れることもできます。
サイズと、どれくらい角を丸く落とすかを決められます。
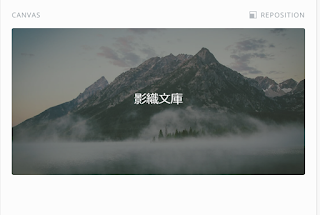
画像内のテキストをクリックすると、文面やフォントを修正できます。
どうやら日本語入力に対応していないようなので、日本語の文字列を入れたいときは、メモ帳などで文面を作ってから貼り付けましょう。
ただ、日本語の場合フォントを選べないので、ちょっとがっかりです。かっこよさ、半減。
 |
| がーん… |
 |
| うーん…? |
できたら、右下のボタンからダウンロードしたりシェアしたりできますよ。
あれこれ作った
調子に乗っていろいろ作ってしまいました。
日の目を見ないのもかわいそうなので、まるっと公開しちゃいます。
どれも結構気に入っているので、定期的に画像を変えて使うかもしれません。
まとめ
無料で簡単に、そして何より、すごくおしゃれなアイキャッチを作れるなんて、本当に良い時代ですよね。
ということで、今日はブログサムネイルを作成するためのアプリ、pabloのご紹介でした。













